Nehalennia informatica, HTML5 en webdesign v2023 hfdst 4
Tot aan de introductie van HTML5 was het gebruikelijk dat de opmaak van de pagina's werd geregeld
binnen de HTML pagina zelf.
Met eenvoudige tags als <b> en
</b> maar ook met
<bgcolor="yellow"> kom je wel een eind, maar om de pagina helemaal naar
je hand te zetten is CSS bedacht.
De stelregel is nu: HTML gebruik je voor de structuur, en CSS voor de opmaak.
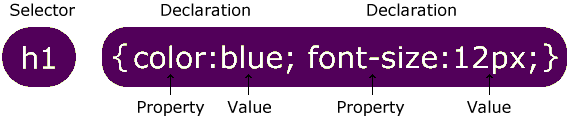
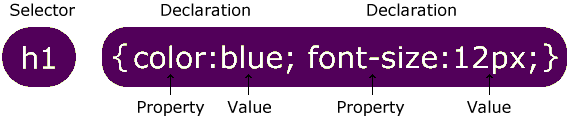
Het wordt tijd om de stijlregels eens wat nader te bekijken:

Met zo'n stijlregel maken we een selector op:
- Een tag selector (bv p, body of h1 (die we dan als HTML-tag kunnen gebruiken: <p>, <body> of <h1>
- ID-selector (hoofdstuk 5)
- Class-selector (hoofdstuk 5)
In dit voorbeeld kun je het effect zien van een aantal tag-selectoren.)
In onderstaande voorbeelden wordt aangegeven hoe je bepaalde tags kunt opmaken. We bespreken in
dit hoofdstuk de eigenschappen (properties) color, background-color, background-image,
font-family, font-size, text-align, font-weight,
font-style, en text-decoration met hun bijbehorende waarden (values).
Deze moet je kunnen gebruiken.
|
body {font-family: Verdana; }
| stel een lettertype in |
|
body {font-family: Rockwell, Arial; }
| geef tevens een tweede keus lettertype |
|
h1 {font-size: 32pt; }
| stel de 'puntgrootte' van deze letters in; lees meer over  eenheden) eenheden) |
|
p {text-align: right; }
| deze alinea wordt rechts uitgelijnd |
|
p {text-align: left; }
| deze alinea wordt links uitgelijnd |
|
p {text-align: center; }
| deze alinea wordt gecentreerd |
|
p {text-align: justify; }
| deze alinea wordt uitgevuld |
|
h1 {font-weight: normal; }
| deze kop wordt niet vet weergegeven |
|
h2 {font-weight: bold; }
| deze kop wordt wel vet weergegeven |
|
h2 {font-style: normal; }
| deze kop wordt niet cursief weergegeven |
|
h2 {font-style: italic; }
| deze kop wordt wel cursief weergegeven |
|
p {text-decoration: none; }
| deze alinea wordt niet bijzonder weergegeven |
|
p {text-decoration: line-trough; }
| deze alinea wordt doorgehaald |
|
p {text-decoration: overline; }
| deze alinea wordt met een streep erboven weergegeven |
|
p {text-decoration: underline; }
| deze alinea wordt onderstreept |

 eenheden)
eenheden)