Nehalennia informatica, HTML5 en webdesign v2023 hfdst 1
(Voorbeeld ontleend © Martin Takken)


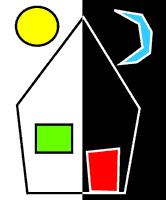
Als je met de muis over het linkerplaatje beweegt, dan zie je in de statusbalk van de browser de verschillende
URL's opkomen en verdwijnen. Klik je op dat deel van figuur, dan wordt de bijbehorende URL geactiveerd.
De image tag ziet er nu zo uit:
<img border=0 src="images/huisje.gif" width="166" height="200" usemap="#huis">
Bij het plaatje "huisje,gif" hoort nu een "imagemap genaamd "huis", die helemaal onderaan de html pagina kan worden geplaatst, zelfs na de </body>...
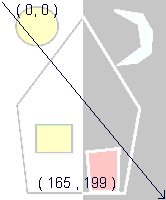
De map voor dit plaatje ziet er zo uit:
<map name="huis">
<area shape="poly" href="deur.htm" coords="91,194 86,150 118,147 118,192">
<area shape="rect" href="raam.htm" coords="35,124 72,153">
<area shape="poly" href="maan.htm"
coords="113,9 139,23 142,47 119,64 138,64 151,53 152,31 141,13">
<area shape="circle" href="zon.htm" coords="37,26 20" alt="Dit is de zon">
<area shape="rect" href="nacht.htm" coords="82,0 165,199">
<area shape="default" href="dag.htm" coords="0,0 165,199">
</map>
Met het <alt> attribuut kun je nog een labeltje bij de muisaanwijzer zetten. Dit is hier alleen bij de zon gedaan.
Verschillende vormen (SHAPE) kunnen gebruikt worden:
- rechthoek (rect)
- veelhoek (poly)
- cirkel (circle)
- default: het gehele gebied (dat nog niet eerder genoemd is) Zie *)
Met het coords attribuut worden de coördinaten van een gebied vastgelegd.
Bij de rechthoek en de veelhoek worden als waarde de coördinaten van de verschillende hoekpunten vastgelegd, bij de cirkel de coördinaten van het middelpunt en daarnaast de straal:
<area shape="rect" coords="xlinks,yboven xrechts,yonder">
<area shape="circle" coords="xmiddelpunt,ymiddelpunt rstraal">
<area shape="poly" coords="x1,y1 x2,y2 x3,y3 ...">
Hierbij is x de afstand in pixels gemeten vanaf de linkerkant van de afbeelding en y de afstand in pixels vanaf de bovenkant.
De coördinaten kunnen gevonden worden met een tekenprogramma (Paint, PaintShop Pro) of imageviewer (IrfanView).
Een paar opmerkingen
- Indien gebieden elkaar overlappen, dan geldt de URL van het eerst gedefinieerde gebied!
Kijk dus goed uit met de volgorde waarin je de AREA's opsomt....
- Met het nohref attribuut wordt aangegeven dat klikken in het aangegeven gebied niet tot een actie moet leiden.
nohref gebruik je in plaats van het href attribuut.
Een typische laatste regel zou dan ook zijn:
<area shape="default" nohref coords="0,0,x,y">
(Hierin is x,y het punt rechtsonder)

Kijk dus goed uit met de volgorde waarin je de AREA's opsomt....
nohref gebruik je in plaats van het href attribuut.
Een typische laatste regel zou dan ook zijn: