In het eerste vakje moet staan:
article p{
color: red;
font-family: Verdana
}
Dat eerste stukje klopt niet. De volgende twee stijlregels zijn wèl hetzelfde
margin 50px 0px; margin 50px 0px 50px 0px;
Als je denkt dat je het model van bladzijde 5.86 zo maar even maakt, dan heb je het mis.
Daar gaat heel wat gereken en geteken aan vooraf. (voorbeeld)
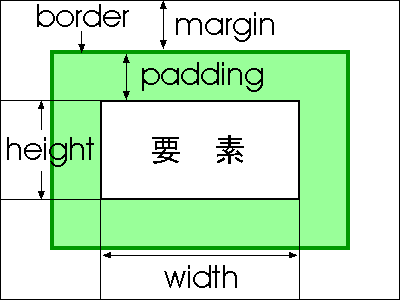
Heel belangrijk wordt het onderstaande boxmodel, waarin de werkelijke afmetingen van een blok worden vastgelegd:
Een element op een internetpagina kan een rand (border hebben). Buiten deze rand is een marge,
en ook aan de binnenkant is er een 'interne marge' (de padding) ten opzichte van de werkelijke content.
Als je wilt berekenen hoe breed een element is, moet je naast de gewone breedte ook de padding links en rechts, de borders links en rechts, en de margin links en rechts er bij tellen...!


 Het positioneren van blokken, en het uitrekenen van de werkelijke afmetingen is nog een hele klus.
In de les kwamen een paar voorbeelden voorbij.
(voorbeelden openen in nieuw venster, experimenteer met ctrl- en ctrl+ hoe deze pagina's zich gedragen in een kleiner of groter scherm)
Het positioneren van blokken, en het uitrekenen van de werkelijke afmetingen is nog een hele klus.
In de les kwamen een paar voorbeelden voorbij.
(voorbeelden openen in nieuw venster, experimenteer met ctrl- en ctrl+ hoe deze pagina's zich gedragen in een kleiner of groter scherm)
 voorbeeld 1 (zonder wrapper)
voorbeeld 1 (zonder wrapper)
 voorbeeld 2 (zonder wrapper)
voorbeeld 2 (zonder wrapper)
 voorbeeld 3 (zonder wrapper)
voorbeeld 3 (zonder wrapper)
 voorbeeld 4 (mèt wrapper)
voorbeeld 4 (mèt wrapper)
 voorbeeld 5 (mèt wrapper) (zie hier de css)
voorbeeld 5 (mèt wrapper) (zie hier de css)
 voorbeeld 6 (mèt wrapper)
voorbeeld 6 (mèt wrapper)
 voorbeeld 7 (bereken nu zelf width en height van de wrapper .....)
voorbeeld 7 (bereken nu zelf width en height van de wrapper .....)